
In late winter 2018, Samuel French unveiled a project that was two years in the making: a brand-new website. With over 25,000 products and the dual goals of licensing and selling scripts, the sheer size of re-designing such a site could appear daunting. Add in the company’s new objectives to elevate more titles and create the best customer experience possible, and the term re-design suddenly changes to re-visualize – a mammoth task.
But the Samuel French team, partnered with Vancouver-based digital consultant and design agency Engine Digital, tackled the project with vigor, expertise and, above all, dedication. Below, our Breaking Character Magazine Editor sits down with Samuel French’s Marketing Director and one of Engine Digital’s Interactive Designer to talk about the drive behind building a new website, how it’s designed for their vast variety of customers, and more.
Courtney Kochuba (Breaking Character Magazine Editor): Okay, I have to begin by saying: the new website is simply incredible.
Simonne Brown (Engine Digital Interactive Designer): Thank you so much!
Courtney: Before we dig into your thoughts about design and development, let’s do some introductions. Ryan is our Director of Marketing at Samuel French. How would you sum up what you do?
Ryan Pointer (Samuel French’s Director of Marketing): I lead the marketing team here, which is responsible for promoting titles, authors, and special projects within the company. Day-to-day, my work centers on our branding identity, graphic design, title promotion planning, and so on.
Courtney: And Simonne, you work for Engine Digital as an Interactive Designer. Could you explain what that means?
Simonne: We work alongside our user experience and engineering teams, focusing on overall design strategy, elevating our client’s brand, and working collaboratively with the rest of the team to create our final solution.
Courtney: Terrific. Now, let’s start with this: you’re both sitting here today with this massive website project (phase one, at least) being completed. How does that feel?
Simonne: For us, it’s amazing to see it live. It was over a year of work on our end, and it was such a huge accomplishment on both our side and Samuel French’s side. I think we’re all pretty proud of where it ended up, for sure.
Ryan: I would definitely concur. It’s weird to think that we worked on it for a year – a year and a month, actually. What’s really amazing for me is that it was a personal goal, one that I had on my list since I started working at Samuel French nearly five years ago. So, when we were actually able to flip the switch was a big day.
Courtney: This is a bit of a huge question, but what prompted the need for a new website?
Ryan: That is a big question. But, from a marketing perspective at least, it was recognizing that we are lucky enough to represent a lot of titles. We wanted a site that allowed for the taste, opinions, and expertise of our staff ‑ many of whom are theatre makers themselves – to bring titles forward. We want our customers to find a variety of titles, that was a big goal. Simonne can actually talk more about that point.
Simonne: Definitely. We really wanted to streamline the customer journey from beginning to end, no matter if they were looking for a specific script or just exploring. We wanted to facilitate that for everyone.
Courtney: Would you say that bettering the customer experience was the main goal you wanted to achieve with the new website?
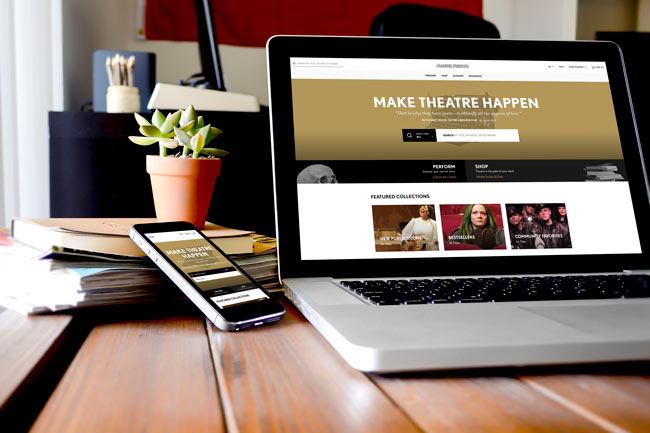
Ryan: I think it’s not so much just one goal. Our site needs to achieve multiple goals since we serve such a variety of our customers. You’ll see that our website header has been split into four sections: Perform, Shop, Authors, and our Resource pages. Even more clearly, and I’ll let Simonne talk about the logic of this, we basically give you a giant search bar, and the choice of either: do you want to perform a show or do you want to buy a script.
Simonne: Right off the bat we wanted to make sure that we were able to serve all those different types of customers. Directors who already know what they’re looking for can type in the title, get right to the Perform page, and then use the license estimator or go ahead and apply. Or, perhaps there is a middle school drama teacher who doesn’t exactly know they want, they can use that search function to find recommended titles.
Courtney: You just mentioned the License Estimator, one of my favorite new features. Can you explain what it does?
Simonne: It’s a really awesome feature, and something that a lot of customers were hoping to see, based on our research. It’s a few quick questions about where you’re putting on the show, the cost of tickets, how many performances, and so on. We’re then able to give you a baseline estimate of what the license will cost.
Courtney: Definitely helpful for anyone trying to plan a budget. Would you say that’s one of your favorite new features of the site?
Simonne: I think we’re all really excited about the upcoming Show Search tool It’s going to help customers discover new titles using a suggestive search – different from the current search tools on the site. You answer a few basic questions about what you’re looking for, and you’ll be given a bunch of titles that suit your needs. Hopefully some that weren’t on your radar before, which relates back to one of our main goals of elevating titles.
Ryan: Yes, absolutely. I’d have to add that my favorite feature is the fact that there is a separate landing page for authors. It’s not necessarily only for authors themselves, but it’s basically an entry point into our catalog through the authors. You can explore the plays of Sarah Ruhl, or you can see up and coming contemporary playwrights. As a company that tries to be “artists first” in everything that we do, it’s a great place for customers, and authors themselves, to explore a catalog by the people that actually wrote the plays and musicals.
Courtney: In addition to authors, you’re also highlighting productions in a sense, correct?
Ryan: Yes. Our visual identity as a company is to draw as much attention as possible to the work itself. The widgets on the homepage, Shop or Perform page are pretty great at exhibiting production photography from premier productions of these shows. Or, author photography. Or, the types of graphic assets that are part of our brand.
Courtney: Switching gears a bit, can you talk about the new way to review titles?
Ryan: We call them community experiences now. There’s so many different opinions about shows, whether you performed in it, directed it, taught it at school, and so on. When you log into the website, you can now talk about the show from your pe
rspective. If someone is visiting the new website for the first time, this is something they shouldn’t miss.
Courtney: Anything else you want to highlight for visitors?
Ryan: Definitely. On both the UK and US homepages, the main header space is reserved for our core company values. Phrases like Make Theatre Happen, Have Fun, Celebrate Creativity. Those appear at the very top of the homepage to reiterate one of our main objectives: to celebrate people who make theatre happen.
Courtney: Anything other areas you two would like to highlight?
Simonne: We were really focused on accessibility throughout the whole design of the website. We wanted to make sure that people of all accessibility levels would be able to use the site, and that nothing was held back from them. So it was a lot of thinking about flexibility in terms of colors, typography, and interactive elements.
Ryan: I would also add that the site works beautifully on all devices, big and small. Completely functional across all devices, which I think is really great.
Courtney: Now, what about the future? There are still some future updates on the horizon, right?
Ryan: Yes. We have the road map for the future of the site, including the front end and back end. Over time, users should expect to see new features, including show search, in the next month or two. But additional features across all aspects of the site will continue to grow, so keep an eye out.
Courtney: Definitely looking forward to those. As we wrap up, anything else to add?
Ryan: We had a great team working on this project. Tyler Mullen and Coryn Carson, to be specific, have been in the trenches every day. They’ve been managing the process from the Samuel French side and done amazing work. So absolutely big shout outs to them for the work that made this all fit together.
Simonne: We had a lot of people touch this project as well, but our core team was Roxanne Henschke, who is our user experience strategist; David Look, our content strategist; and, Ehren Graber, Michael LaRoy and Andrew Huang, who’ve been our engineers. That whole team has been dedicated on this project for a year, and we’re all super happy with the way it ended up.
Courtney: Okay, final thoughts?
Simonne: I think what we learned most from this process is the value of collaboration. Working with a team that comes from different backgrounds and different experiences enables us to create the best experience possible.
Ryan: Absolutely. And for me, this website has turned into one of the most amazing ones in our industry. I think the final product is a great representation of what our company is: a very large catalog that is able to give each title and author the unique and individualized attention that it deserves – and that’s pretty terrific.

Heathers The Musical: 10 Facts for 10 Years

Agatha Christie’s Witness for the Prosecution: Meet the Characters

